Si llegaste aquí es porque andas buscando la manera de añadir imágenes en la zona de widgets o en las barras laterales de tu sitio. En este artículo te mostraré 2 formas de Insertar imágenes en la barra lateral de WordPress, así que si estás listo comenzamos con la primera forma de poner imágenes en los widgets:
Cómo insertar una imagen en html en la barra lateral de WordPress
Pasos para poner una imagen en html
Paso 1: Crea una entrada en tu blog
Deberás de crear una entrada de prueba para crear el código (después de que consigas el código la puedes borrar)
Paso 2: Sube la imagen
Sube la imagen que quieras Insertar en la barra lateral de preferencia con un ancho de 300 píxeles

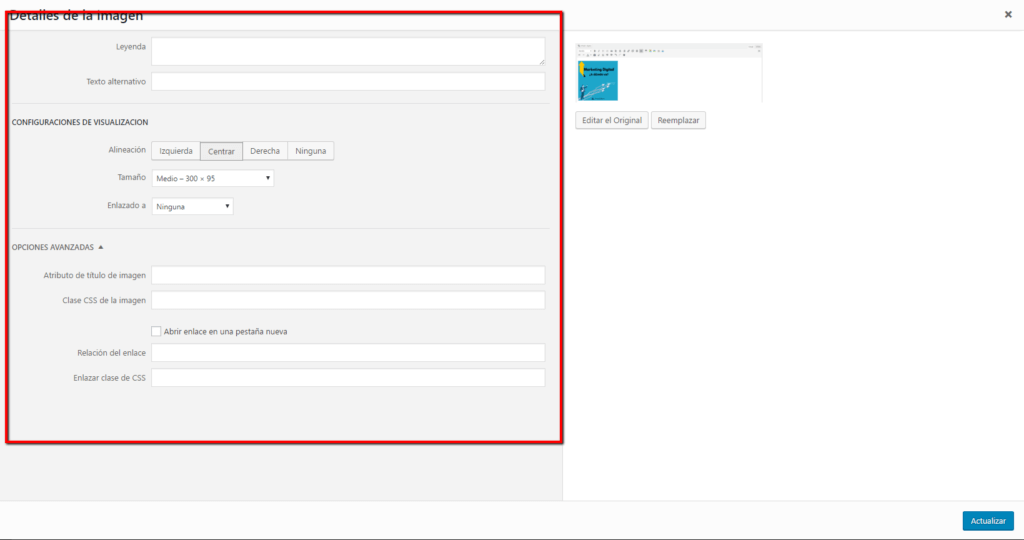
Paso 3: edita el título y etiquetas alt
Haz clic en editar y rellena la información necesaria no olvides Insertar la URL a donde quieres dirigir a las personas cuando den clic .
Paso 4: no olvides la alineación
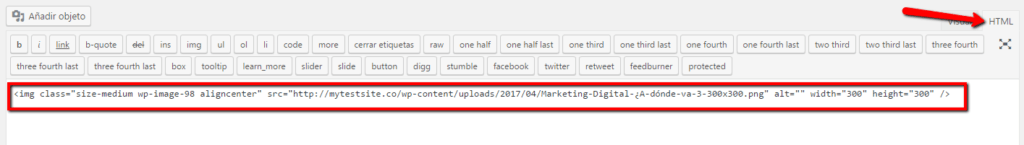
Paso 5: Copia y pega el código html
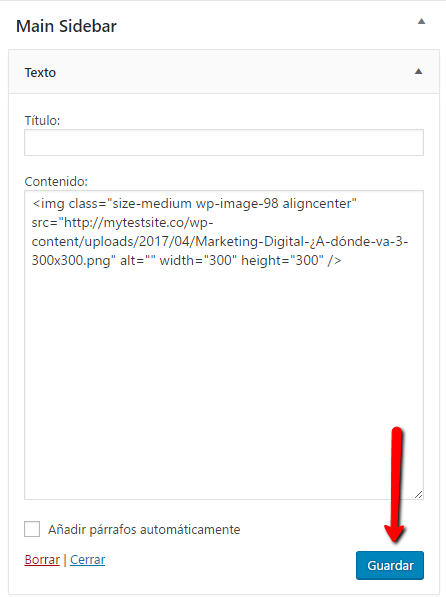
haz clic en html y copia el código que te aparece para después pegarlo en la sección de widgets
Paso 6: Inserta la imagen en la barra lateral
Ahora ya puedes insertar el codigo para que se visualize tu imagen, haz clic en apariencia >> widgets >> arrastra un widget de texto >> ingresa el codigo y guarda el cambio

Tu imagen esta lista y lucirá de esta manera, recuerda que una vez que copies y pegue el código en tu widget podrás borrar la entrada de prueba
Cómo poner una imagen en un widget sin códigos
Para mis seguidores que no se quieren complicar la vida con códigos html les tengo la solución perfecta, y es la de instalar un plugin “image Widget” este plugin nos promete solucionar el problema con sus grandes funcionalidades.
Pasos para insertar una imagen en la barra lateral con un plugin
Paso 1: Instala y activa el plugin
Entra a tu escritorio >> plugins >> añadir nuevo >> en el buscador ingresa IMAGE WIDGET haz clic en instalar y activar

Paso 2: Elige donde quieres poner una imagen
Este plugin nos instala un widget por defecto en la colección como lo muestra la imagen solo tendrán que arrastrar y ponerlo en el área que quieras poner una imagen.

Paso 3: elige la imagen
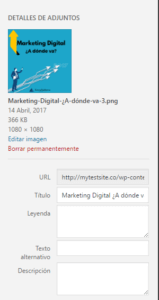
ya sea que la subas una imagen nueva o la escojas de la librería.

Paso 4: Etiquetas y meta etiquetas
En las siguientes casillas ingresa el título el texto alternativo y la leyenda.
Paso 5: Enlaces
ingresa la URL a donde quieras dirigir cuando le den clic y también no olvides elegir que se abra en otra ventana.
Paso 6: Dimensiones
elige entre los tamaños de imagen miniatura, medio o largo o alguna medida personalizada.
Paso 7: Alineación
Elige la alineación que quieras para la imagen entre derecha, centrada o izquierda.
El resultado final quedaría igual que la imagen, en cualquier momento los puedes editar sin ningún problema cambiando quizás la imagen o el texto.

2 formas de Insertar imágenes en la barra lateral de WordPress
Espero que este artículo de Cómo Insertar imágenes en la barra lateral de WordPress sea de ayuda para ti, si te gusto, por favor, compártelo y no olvides dejar tu comentario.
Consultora estratega de marketing digital y social media.
Ayudo a profesionales y dueños de negocio que quieren vender sus productos o servicios a través de Internet.
Impulsando sus negocios a través de la presencia y la visibilidad en redes sociales de forma estratégica, consiguiendo así mejorar sus resultados y aumentar las ventas.






Hola, la verdad que yo nunca acabo de aprender tantas cosas que tiene wordpres, me parece de gran ayuda este post, porque yo estoy muy verde, antes tenia un blog en blogger, y es totalmente diferente y me cuesta un mundo, así que me apunto todas estos consejos que para mi son de gran utilidad
gracias por compartir este post tan interesante
¡Hola!
La verdad es que el mundo WordPress es totalmente desconocido para mí, es una plataforma que nunca me he preocupado a indagar sobre ella, puesto que estoy acostumbrada a usar blogger y estoy contenta con ella.
No obstante, nunca está de más poder conocer nuevas opciones, y tutoriales como el tuyo hacen que las cosas sean más fáciles cuando te dispones a crear un blog de calidad, que muchas veces se cree que solo es el contenido lo que importa, y la apariencia vale y mucho, porque ya se sabe, la primera impresión es importante.
Espero, bueno, estoy segura, que este post va a ser de mucha utilidad para todos aquellos que decidan insertar una imagen en html en la barra lateral de WordPress.
Besotes
Gracias por compartir Emma, como siempre muy en tiempos jeje porque justo estaba investigando como hacerlo. Actualmente yo subo imágenes con código pero creo esmucho más fácil así.
sALUDOS
Hola Emma! Me ha encantado tu post es muy interesante y muy útil, yo utilizo wordpress y me viene de lujo el saber las distintas formas de insertar imágenes en la barra lateral. Lo voy a poner en práctica y ya te cuento como me ha ido. Un beso.
La verdad es que el Word pres se me da fatal, lo intente pero lo deje a los pocos minutos, el y yo creo que nunca seremos amigos, blogger es diferente y para mi gusto más fácil y manejable aunque también te digo que el saber no ocupa lugar
Hola!!! Excelente post!! como siempre con la mejor información de recursos y herramientas para optimizar los medios. Insertar imágenes siempre es un lío pero con tu ayuda seguro que me será mas fácil. Gracias por compartir. Saludos 🙂
Gracias por compartirnos esta información Emma, como siempre estas ayudandonos a comprender mucho las opciones de nuestro blog, en mi caso no tengo wordpress, aprendí xomo hacerlo en blogger pero ninguna información es mal aprovechada me gusta como siempre nos traes cosas nuevas, le paso el post a mis amigas que tienen wordpress. Bss
Muy buen recurso, la verdad! la primera opción me parece muy práctica para no cargar con más plugins. Gracias una vez más por aportar esta información tan útil y explicada de forma tan clara y sencilla. Un besote
Hola bella, ayer justo leí un post de una chica que hablaba de su transición de blogger a wordpress y cada vez que leo un post así unido a cada vez que leo blogs como el tuyo me animo a intentarlo aunque luego reconozco que me da una pereza increíble.. eso sí, creo que merece la pena por las múltiples opciones que ofrece wordpress, nada que ver con blogger. Muakss
Hola Emma, ya sabes que soy tu fiel seguidora y que pongo en práctica todos y cada uno de tus consejos para la gestión de redes sociales y desde luego en las estrategias de marketing digital que propones.
Pues voy a probar a insertar la imagen con el widget que dices porque yo suelo usar el HTML para hacerlo, pero obviamente si aporta más funcionalidades, seguro que es mejor.
Ya te comentare.
Un abrazo